Favicon: O pequeno ícone que faz toda a diferença no seu site
Em um mundo digital repleto de websites, a experiência do usuário se tornou um fator crucial para o sucesso. Entre os diversos elementos que contribuem para essa experiência, um pequeno ícone, muitas vezes ignorado, desempenha um papel importante: o favicon.
 1
1
O que é um Favicon?
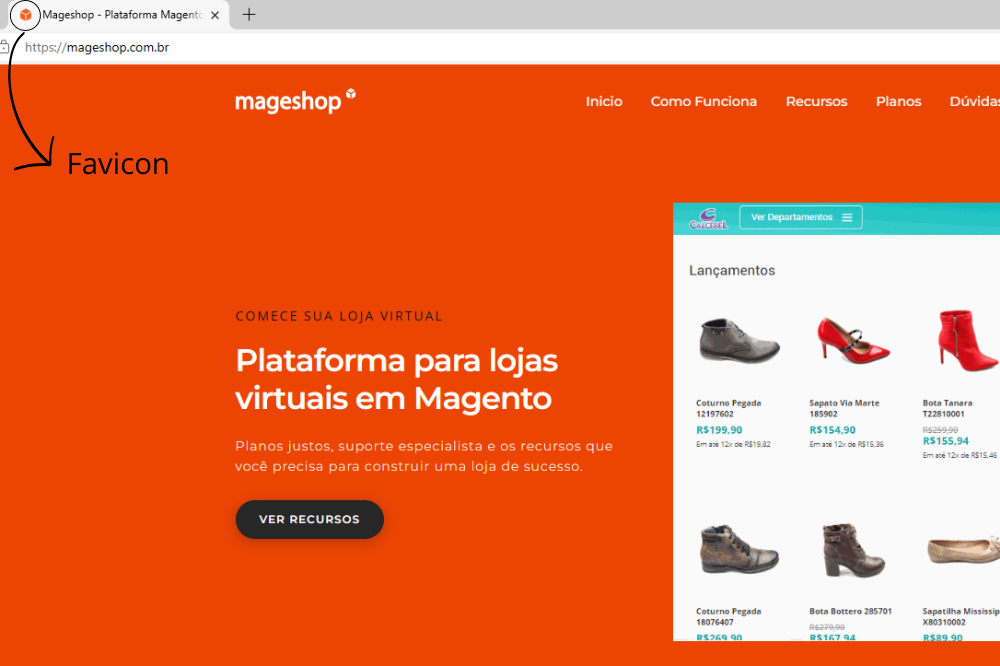
O favicon, também conhecido como ícone de favorito, é um pequeno ícone quadrado, geralmente de 16x16 pixels, que representa o seu site. Ele é exibido na barra de endereços do navegador, nas abas das páginas abertas e em alguns resultados de pesquisa.
Embora seja pequeno e simples, o favicon possui um grande impacto na experiência do usuário. Ele serve como um identificador visual instantâneo para o seu site, ajudando os usuários a:
-
Identificar facilmente o seu site: Em meio a diversas abas abertas, o favicon permite que os usuários identifiquem rapidamente o site que estão visualizando.
-
Melhorar a experiência de navegação: Um favicon bem escolhido torna a navegação mais agradável e intuitiva, proporcionando uma sensação de profissionalismo e organização.
-
Aumentar o branding: O favicon é uma ótima maneira de fortalecer a marca do seu site, tornando-o mais memorável e reconhecível.
Como criar um Favicon:
Criar um favicon é um processo simples e rápido. Você pode utilizar diversas ferramentas online gratuitas ou pagas, como:
-
Favicon.io: Uma ferramenta popular e fácil de usar, que permite criar favicons a partir de imagens ou ícones pré-definidos.
-
Real Favicon Generator: Uma ferramenta completa que oferece diversas opções de personalização para o seu favicon, como tamanho, cores e efeitos.
-
GIMP: Um editor de imagens gratuito e open-source que pode ser usado para criar favicons a partir de qualquer imagem.
Dicas para criar um Favicon eficaz:
-
Utilize um design simples e memorável: O favicon deve ser fácil de identificar e lembrar, mesmo em tamanhos pequenos.
-
Escolha cores que representem a sua marca: As cores do favicon devem ser consistentes com a identidade visual do seu site.
-
Utilize um formato compatível: O favicon deve ser salvo no formato ICO ou PNG.
-
Teste o seu favicon em diferentes navegadores e dispositivos: Certifique-se de que o favicon seja exibido corretamente em diferentes navegadores e dispositivos.
Onde o Favicon é exibido:
-
Barra de endereços do navegador: O favicon é exibido na barra de endereços do navegador, ao lado do título da página.
-
Abas das páginas abertas: O favicon é exibido nas abas das páginas abertas no navegador, ajudando a identificar cada página.
-
Resultados de pesquisa: Em alguns resultados de pesquisa, o favicon é exibido ao lado do título e da descrição da página.
-
Favoritos do navegador: Quando você salva um site como favorito, o favicon é exibido ao lado do nome do site na lista de favoritos.
-
Aplicativos móveis: Alguns aplicativos móveis exibem o favicon do site quando você compartilha um link.
Dicas:
-
Um bom favicon é simples, memorável e consistente com a identidade visual do seu site.
-
Utilize ferramentas online gratuitas para criar o seu favicon de forma rápida e fácil.
-
Teste o seu favicon em diferentes navegadores e dispositivos para garantir uma boa exibição.
-
O favicon é apenas um dos elementos que contribuem para a experiência do usuário do seu site. Combine-o com um bom design, conteúdo de qualidade e navegação intuitiva para criar um site realmente excepcional.
Conclusão
O favicon é um pequeno detalhe que pode fazer uma grande diferença na experiência do usuário do seu site. Ao criar um favicon bem escolhido e eficaz, você pode fortalecer a marca do seu site, melhorar a navegação e aumentar o engajamento dos seus visitantes.